
SECTION SETTINGS | THE PRO PLAN
Image with overlapping rich content (text, image, products, video, etc.)
Easy Content Builder lets you overlap a rich content column over an image. For example, you create an overlap effect with a text block in one column on the right, overlapping an image on the left so that the text is on top of the image.
You can easily specify the width (percent) and position (left/right) of the image and rich content column.
Common use cases:
- Rich text section overlapping an image
- Image overlapping an image
- Scrolling image carousel overlapping an image
- Before & After slider overlapping an image
- Video overlapping an image
- Featured product slider overlapping an image
A video overview of overlapping Text over Image
USE CASES | THE PRO PLAN
Adding an overlapping rich content column to an image
Example #1: Overlapping text (on the left) and image.
Northstar unveils the fifth-piece limited edition watch collection
Celebrating our 50th anniversary in 2024, we proudly present a series of limited edition watch collections.
Example #2: Overlapping text (on the right) and image.
Northstar unveils the fifth-piece limited edition watch collection
Celebrating our 50th anniversary in 2024, we proudly present a series of limited edition watch collections.
Example #3: Overlapping image and image.

Example #4: overlapping video and image/rich content.
Northstar unveils the fifth-piece limited edition watch collection.
Celebrating our 50th anniversary in 2024, we proudly present a series of limited edition watch collections.
Example #5: overlapping product slider and image.
-
-
Book
$49.90 -
Electric Kettle - For Coffee Tea Brewing
$53.00$51.00 -
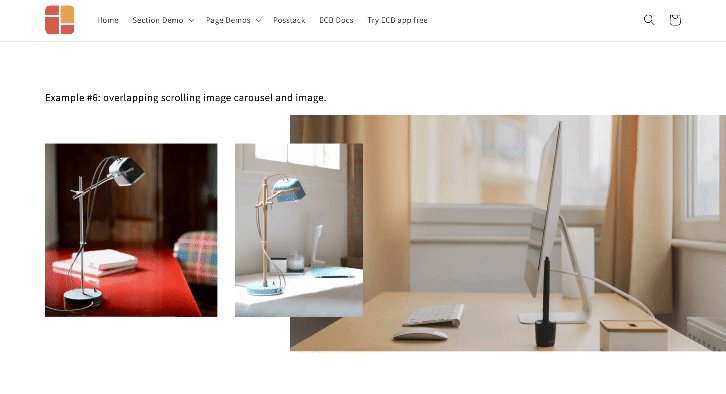
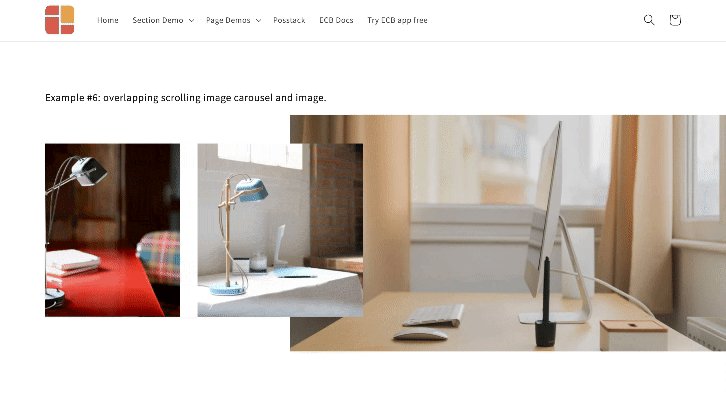
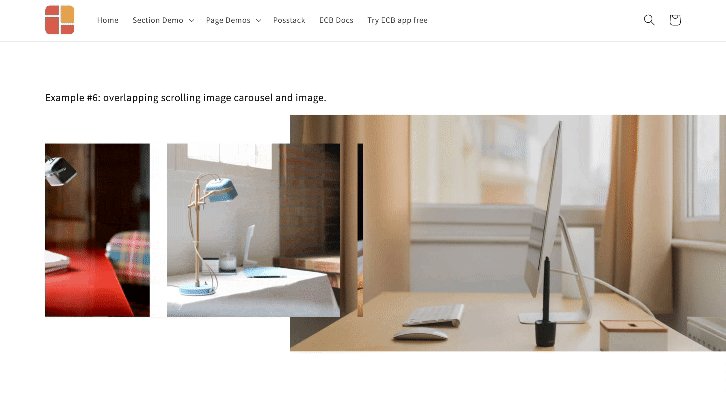
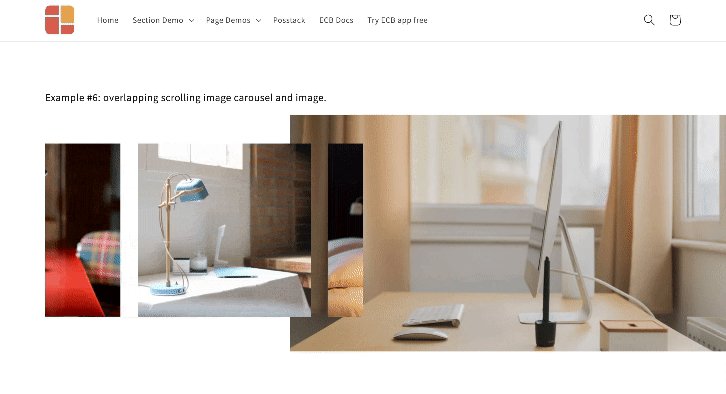
Example #6: overlapping scrolling image carousel and image.