
CIRCLE MENU SECTION | THE PRO PLAN
Browse between collections faster
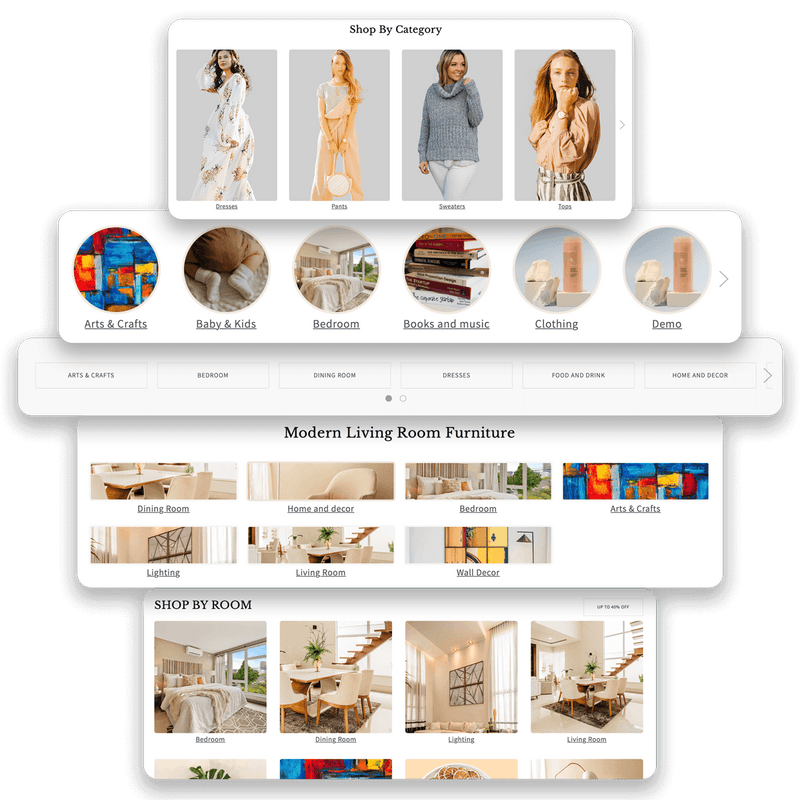
The Circle Menu section lets you add a circle menu, square menu, or pill menu that showcases your featured product collections anywhere in your Shopify store. It turns the collection list into a ‘bubble navigation’ that fits well on any device.
You can design three different types of Circle Menus:
1. Displaying menus in a slider layout
2. Presenting menus in a grid layout
3. Featuring text-only menus
By default, Easy Content Builder offers support for structured data (schema.org) to generate rich snippets for the Circle Menu, ultimately enhancing the SEO performance of your Shopify store.
Circle menu is a great add-on that helps customers navigate your store and find what they need faster.
A video overview of a Circle Menu
USE CASES | THE PRO PLAN
Make a collection list in a circle, square, or pill shape.
Example #1: Circle menus with slider arrows (dot navigation and partially show the last menu item).
TIPS: Take a look at the Circle Menus in action on our prebuilt landing pages: template 1 (Apparel), template 2 (Home & Garden), template 3 (Beauty).
- Abstract
- Arts & Crafts
- Baby & Kids
- Bedroom
- Body
- Books and music
- Cage-free chicken
- Clothing
- Cognac
- Contemporary
- Custom Floral Design
- Daily supplements
- Demo
- Denim
- Dining Room
- DIY Flower
- Dresses
- Dry food
- E-Bikes
- Electronics
- Eye
- Face
- Flower Box
- Food and drink
- Footwear
- Gin
- Grass-fed beef
- Gym Clothes
- Hair
- Health and beauty
- Home and decor
- Home page
- Jewelry and accessories
- Kid Bikes
- Lighting
- Lipstick
- Living Room
- Mountain Bikes
- Outdoor and garden
- Pants
- Pet suppliers
- Photography
- Product Page Templates
- Raw food
- Red Wine
- Restaurants
- Rings
- Road Bikes
- Rum
- Services
- Skincare
- Sport Nutrition
- Sports and recreation
- Spring
- Sweaters
- Tequila
- Tops
- Toys and games
- Vodka
- Wall Decor
- Water Color
- Wedding Flowers
- Whisky
Example #1b: The circle menu displays the collection names inside the image (with an overlay-opacity)
Example #1c: The text-only circle menu (Slider option)
The slider menu format allows you to present a horizontal menu displayed in a sliding format. Click the arrow to move to the next menu item.
Example #1D: The text-only circle menu (Scrollable menu option)
The scroll menu option offers a horizontally scrollable menu. You can swipe on mobile or scroll on desktop to navigate through the different menu items.