
IMAGE SECTION | THE FREE PLAN
Presenting a Section with a Single Image
This Image section works well for displaying a single image, like one in a modal, or in a multi-column layout where you want to show one image in each column.
For instance, you can display a modal with two columns, presenting an image in one column and either a newsletter sign-up form or promotional information in the other column.
USE CASES | THE FREE PLAN
Use the Image sections in a 2-col layout
Here's a simple example of a 2-column layout with the Image sections balanced in each column. Some great features you can use in the Image section:
- Upload different images for Desktop and Mobile devices.
- Enable the Scale Up effect.
- Add a link to each image if you want.
USE CASES | THE FREE PLAN
Use the Image section with an Icons With Text section
Here's an example of a 2-column design, where the Image section occupies the left column (70% width), and the right column features Icons With Text (30% width).

STEP 1
Cleanse your skin of dirt and oil.
STEP 2
Moisture and treat your skin.
STEP 3
Protect your skin against the sun.
USE CASES | THE PRO PLAN
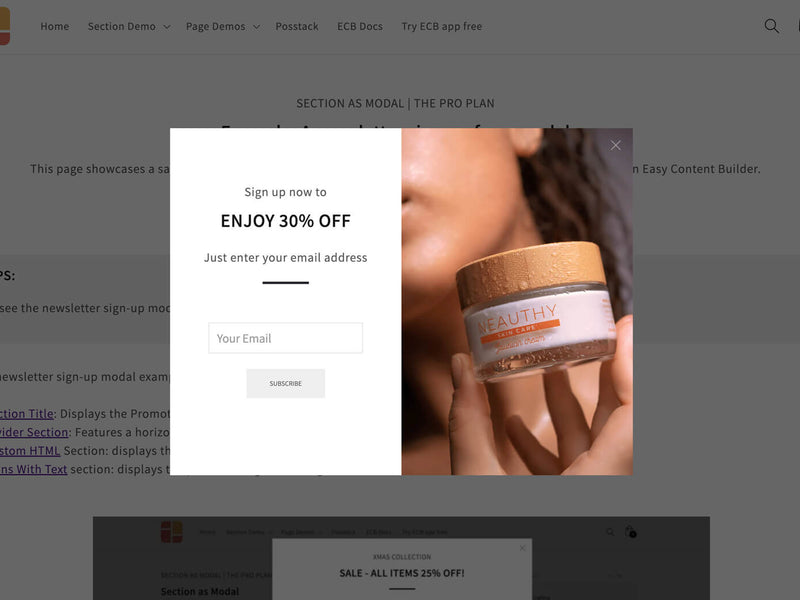
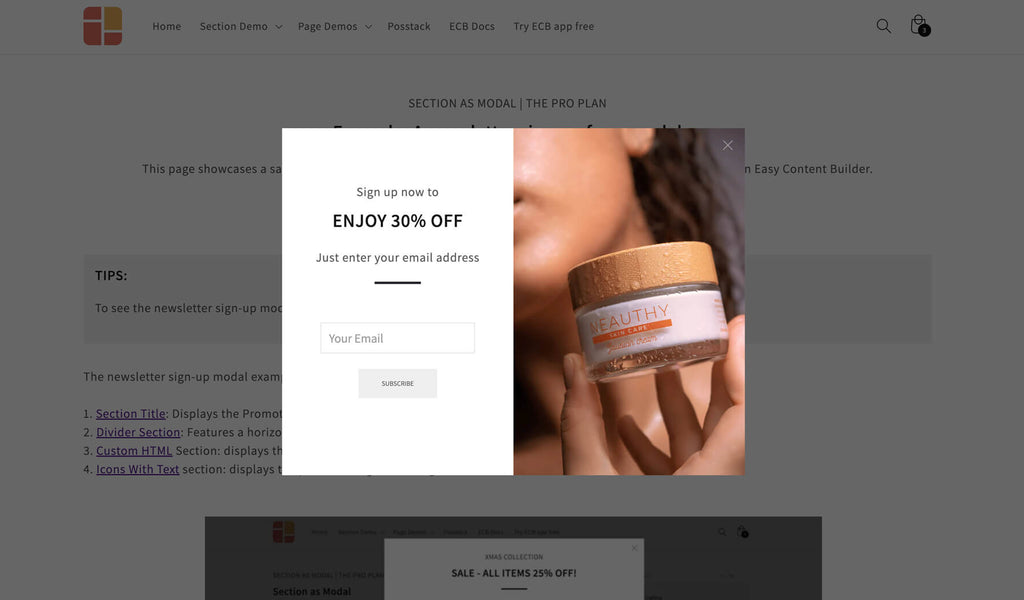
A newsletter sign-up form for a discount offer, with a product image
NOTE: the Image section is available for FREE. However, if you opt to create a newsletter sign-up popup similar to the example provided, you will require the Pro plan, as the modal feature is exclusively available with the Pro plan.

USE CASES | THE PRO PLAN
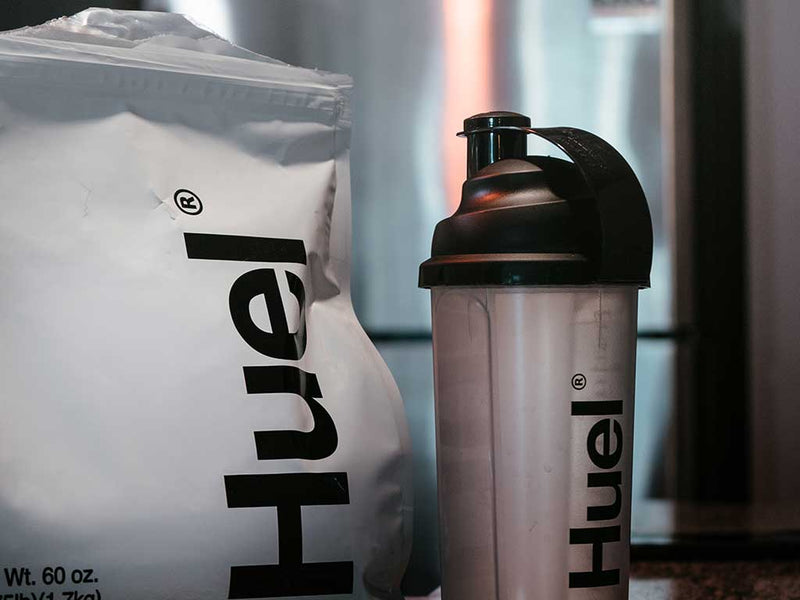
Add the Image section into a layout using the Hierarchical Grid.
Here is an illustration of the Shop By Collection section using the Hierarchical Grid (Pro plan). The left column incorporates the Image section, while the right column showcases 3 Images With Text sections.


Organic Protein
We offer the best skin-friendly ingredients on the market, selected by our team of experts.